前回の記事で、このブログをスマートフォン対応にするWordPressのプラグインを
WPtouchに決定したわけですが、今回はその設定をいじってみます。
ダッシュボードの設定メニューの中の「WPtouch」をクリックすると設定ページが開きます。
日本語対応していますが、デフォルトでは英語になってるので、
まずは一番上にある、WPtouch Language のプルダウンリストで「Japanese」を選択し、
一番下の Save Options をクリックして一旦保存します。
すると設定ページが日本語になるので設定しやすいと思います。
個々の設定項目の説明は日本語化されているので必要ないと思いますので、
ここでは、私が設定を変えたところに絞って説明いたします。
以下の画像はデフォルト状態ではなく、私が設定変更した後の状態です。
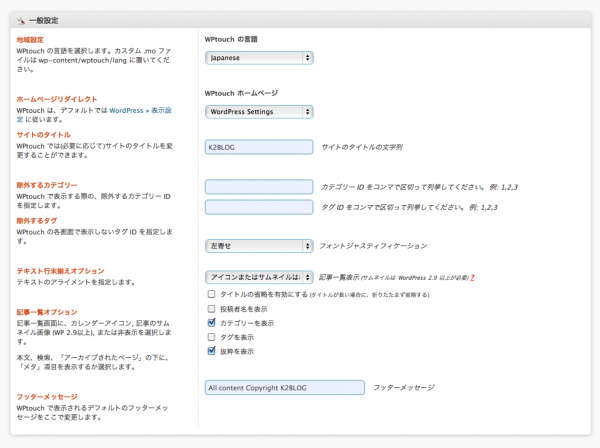
右カラムの説明と左カラムの設定項目が少し上下にずれていますが、
これは、私がブラウザの横幅を狭めにしていたからです。広げればきちんと合います。
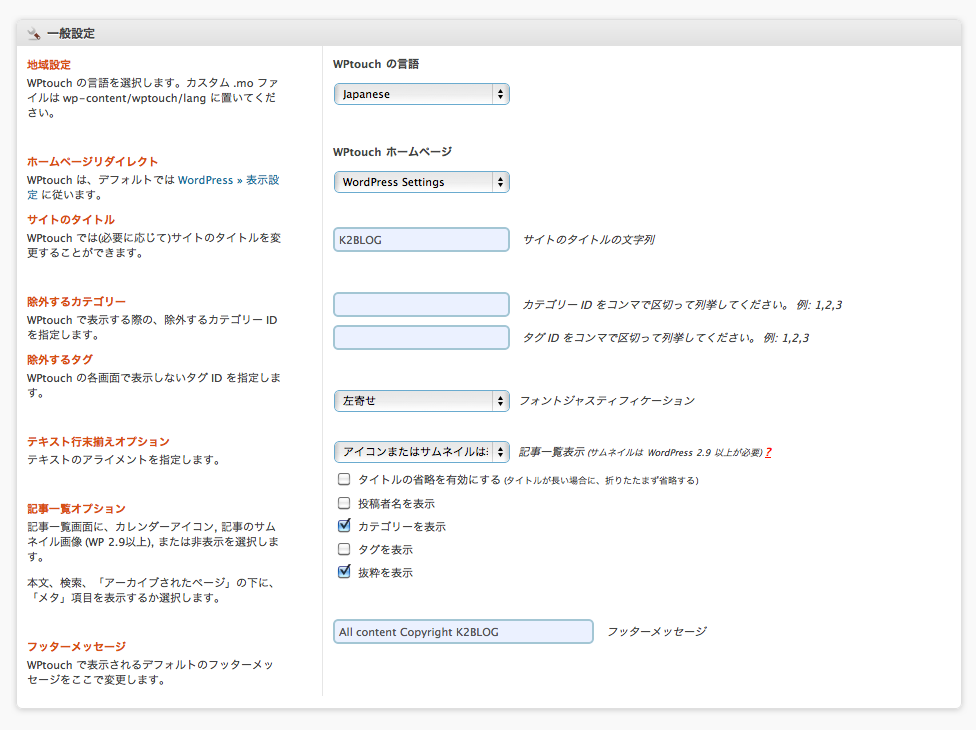
一般設定
ここでは、記事一覧オプションのプルダウンで「アイコンまたはサムネイルを表示しない」にしました。
デフォルトは「カレンダー」となっており、記事タイトルの左に表示される日めくりカレンダー風の
日付表示アイコンのことです。
また、「タイトルの省略を有効にする」「投稿者名を表示」「タグを表示」のチェックをはずしました。
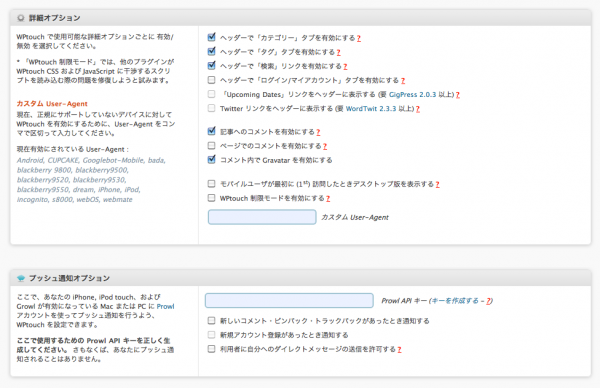
詳細オプション
ここでは、「ヘッダーで「ログイン/マイアカウント」タブを有効にする」と
「ページでのコメントを有効にする」のチェックをはずしました。
プッシュ通知オプション
ここはデフォルトのままです。
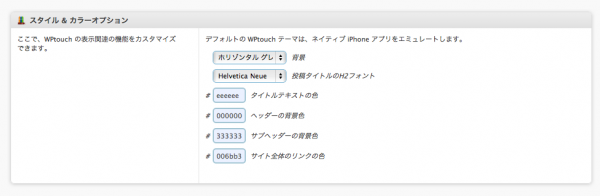
スタイル&カラーオプション
ここでは背景をプルダウンから変更しただけです。
タイトルのフォントや色、ヘッダーの背景色なども変更できますが、
デフォルトが気に入ってるので、そのままとしました。
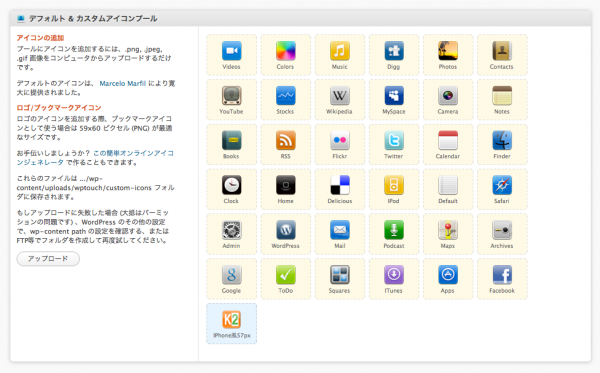
デフォルト&カスタムアイコンプール
次の設定項目でサイトアイコンや固定ページのアイコンを選択できるようになっているのですが、
ここは、その選択できるアイコンのリストを表示しています。
カスタムアイコンを追加することもできます。
ここでは、ブログタイトルの左に表示されるサイトアイコンを追加しました。
(一番左下の 背景がブルーのやつです。)
このサイトアイコンは、ファビコンを利用しても良かったのですが、
どうせなので、iPhone風のアイコンを下記のWebアプリを利用して新たに作りました。
大変お手軽に作成できます。← 今回はお手軽がコンセプトなのでここ大事。
512×512pxの画像をアップロードすると、57×57と512×512の2種類のサイズのアイコンを
作ってくれます。各画像の上で右クリックし、画像の保存をして下さい。
57×57pxのアイコンをアップロードしました。
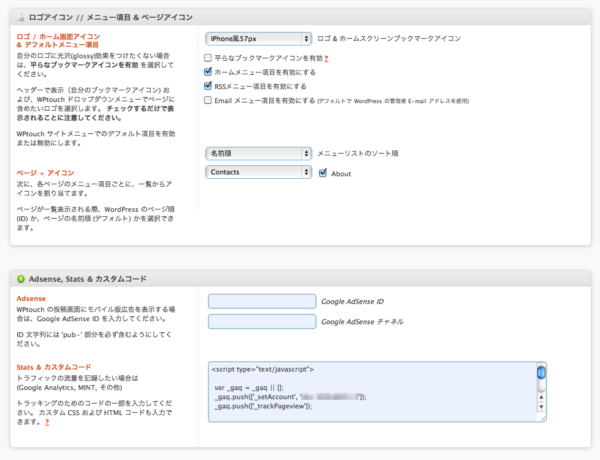
ロゴアイコン // メニュー項目&ページアイコン
ここで先程のアイコン一覧から、ロゴアイコン(サイトアイコン)とページアイコンを
選択できるのですが、追加したカスタムアイコンは、すぐにはプルダウンリストに登録されません。
カスタムアイコンを追加したら、ページ一番下の「オプションを保存」をクリックしてください。
保存すればリストに追加され、選択することができます。
ここでは、追加したカスタムアイコンをロゴ&ホームスクリーンアイコンに設定。
「Emailメニュー項目を有効にする」のチェックをはずしました。
ページアイコンは、当ブログは固定ページに「About」として自己紹介的なことを書いていますので、
「Contacts」アイコンを割り当てました。
Adsense, Stats&カスタムコード
ここでは、Google Analytics のトラッキングコードを入力しました。
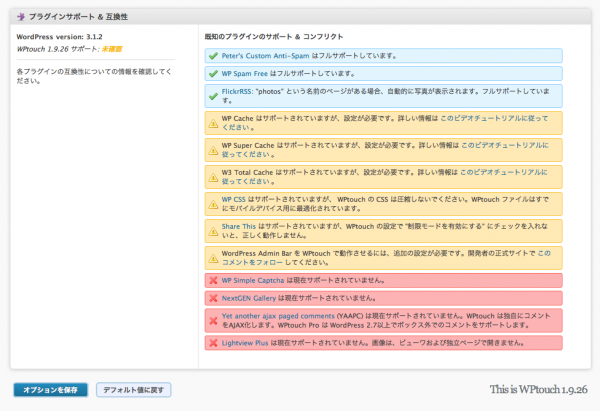
プラグインサポート&互換性
ここは、他のプラグインとの互換性と既知の問題を紹介しています。なかなか親切ですね。
見たところ、私の使っているプラグインは入っていないようです。
ここではなにもいじるところはありません。
全ての設定が終わったら、「オプションを保存」をクリックして保存すれば完了です。
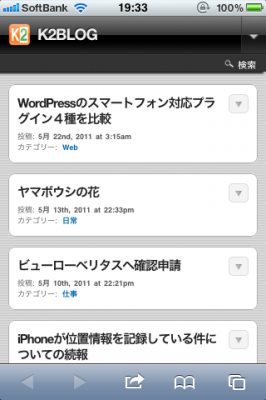
では、結果です。
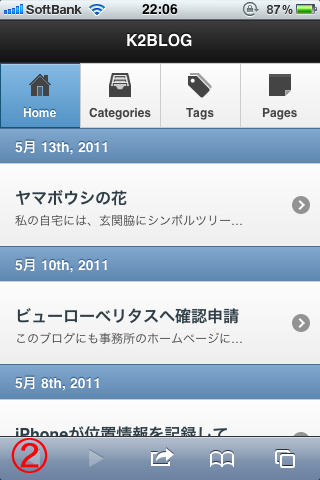
左がほぼデフォルトのホーム画面。右が今回の設定変更によるものです。
個人的には日めくりカレンダー風の日付表示は微妙に思っていたので
ちょっと寂しいですが、消せることができて良かったです。
ただ、その代わりに表示される日付が「5月 13th, 2011」となっており、
日本では いまいち残念な表示です。しかも時間が「22:33pm」ってどうゆうことよ。
そこで、下記サイトを参考にカスタマイズしてみました。
【WordPress】WPtouchを自分好みにカスタマイズ、日付
wp-content/plugins/wptouch/themes/default/index.phpの127行目 の中程
<?php echo get_the_time('F jS, Y') ?> <?php _e("at", "wptouch"); ?> <?php echo get_the_time('G:ia') ?> を
<?php echo get_the_time('Y/m/d') ?> <?php _e("at", "wptouch"); ?> <?php echo get_the_time('G:i') ?> に書き換えます。
日付は2011/05/13となり、時間もam、pmが消えました。
ところが、これだけではこのホーム画面しか変更されません。
個別ページではご覧の通り。
ここを修正するために、コードを探しました。
wp-content/plugins/wptouch/themes/default/single.phpの8行目の
<?php echo get_the_time('M jS, Y @ h:i a') ?> › <?php the_author() ?><br /> を
<?php echo get_the_time('Y/m/d @ G:i') ?><br /> に書き換えました。
投稿者は私一人なので、表示をしないよう後半を消してます。
以上で、カスタマイズ完了です。