
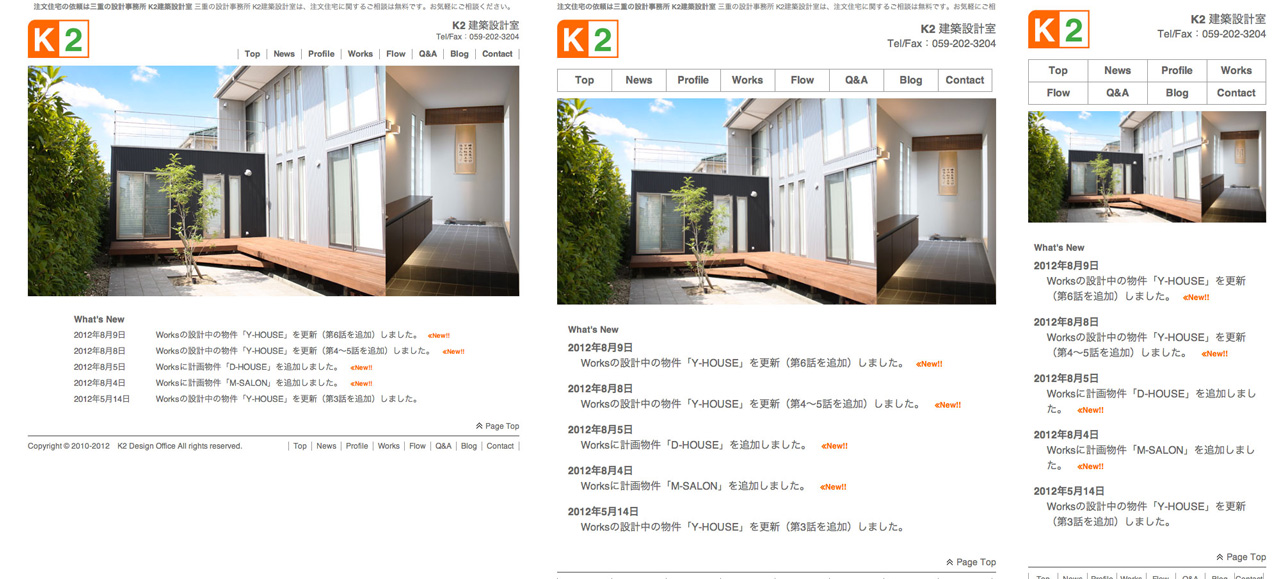
事務所のサイトをスマホ対応しました。
対応の方法は以前の記事の通り、CSS3のメディアクエリによるレスポンシブWebデザインとしました。
同時にXHTML1.0 → HTML5化もして、
流行の「HTML5+CSS3」という状態に。
聞いただけだとなんだかちょっとかっこいい感じ?
しかし、サイトのデザイン自体はほとんど変わっていません。
見た目あんま変わってなくても、内部的には大きく変更したのでちゃんと見えているかがちょっと心配です。
特にHTML5+CSS3の対応が鈍いInternet Explorer(以下IE)が心配。一応対策は講じたつもりですが私が確認できるのはバージョン9だけなので、まだ割とシェアのある旧バージョンでの確認が取れません。IEに限らずですが、表示がちゃんと出来ていなかったらコメントにでも書き込んでいただけたら嬉しいです。(最初の読み込み時にレイアウトが崩れている場合がありますが、リロードしてもらうとちゃんと表示されます。されるはずです。)
あと、肝心のスマホ対応についてもこちらではiPhone4Sでの確認しか出来ません。
iPhoneよりも解像度の高いAndroid端末やiPadなどのタブレット端末などでの不具合についても、端末の環境も含めてコメント下さい。
なんとか公開にたどり着きましたが、ここまでくるのに結構手間取りました。
そりゃ私、Webデザイン本職じゃないもの。
事の顛末など、これからぼちぼち紹介していけたらと思っています。