前回書いたとおり、Facebookを始めたわけですが、
始めてから気になり出したのが、今やほとんどのホームページやブログにある「いいね!」などのボタンです。
![]()
今まではほとんど気にも留めてなかったのですが、つい思ってしまいました。
「うちにも欲しい」
アメブロなどの有名ブログサイトでは標準で装備されているのかもしれませんが、
このブログはWordPressで作成したものなので、自分で設置しなければいけません。
で、設置方法なんですが、基本的にはFacebooやtwitter等のサイトからソースコードを取得し、
それをブログのHTMLの設置したいところに貼るだけです。
以下のサイトが、画像入りで詳しく説明されています。
Facebook・Twitterなどソーシャルボタン設置方法まとめ | Design Spice
ただ、これを1個1個やるのは正直めんどいです。
そこで、手っ取り早くWordPressのプラグインを使うことにしました。
簡単で一度にたくさんのボタンが設置でき、設定によりある程度のカスタマイズができる、
WP Social Bookmarking Lightを使うことにしました。
WP Social Bookmarking Light (Ver.1.7.1)の設定
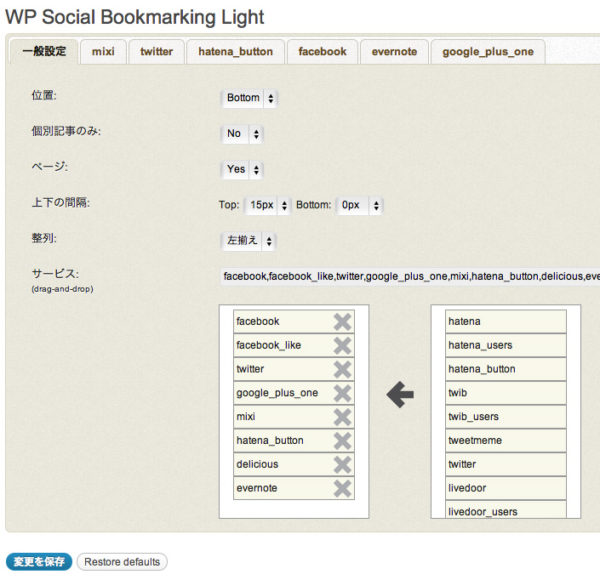
まずは「一般設定」のタブの一番下「サービス」で、必要なボタンを右から左へドラッグ&ドロップして登録します。
逆に不要なものはボタンの右にある×をクリックして削除します。
登録したボタンによっては、上の画像のように設定用のタブが追加されます。
他の設定項目については、
・位置:ボタンの設置位置を、記事の上部(Top)か下部(Bottom)か、または表示しない(None)から選択。
・個別記事のみ:個別記事のみに表示(Yes)するか 、トップページの記事一覧にも表示(No)するか。
・ページ:固定ページにも表示する(Yes)か、表示しない(No)か。
・上下の間隔:他の要素とボタンとの余白をpx単位で設定。
・整列:ボタンの水平位置を、左寄せ(左揃え)にするか右寄せ(右揃え)にするか。
各ボタンの設定項目もご紹介します。
ただし、私が選択したボタンについてのみです。タブの左から順番に行きます。
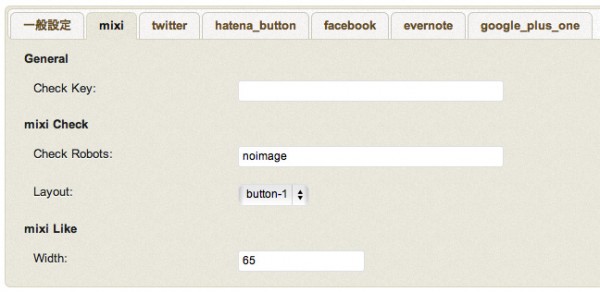
mixiの設定
General
・Check Key:mixiのチェックキーを入力
(おそらく個人パートナー登録した後に取得できるものらしいのだけれど、私はやってないので不明)
mixi Check
・Check Robots:(これはわかりません。上の画像にある「noimage」はデフォルト値)
・Layout:ボタンのデザインを4種類から選択できます。
mixi Like
・Width:mixi_Likeを追加した場合の幅をpx単位で設定できます。
(私はmixi_Likeを追加してないので、この数値は無効)
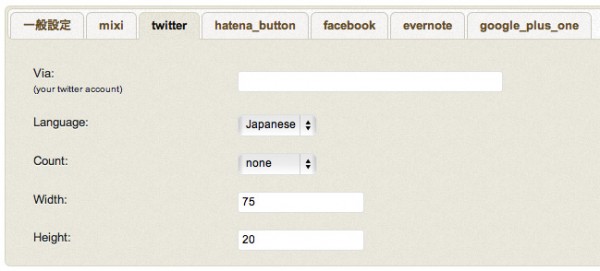
twitterの設定
・Via:twitterのアカウントを入力
・Language:言語を選択。
・Count:クリックされた数を表示しない(none)か、横に表示する(horizontal)か。
・Width:ボタンの幅をpx単位で設定。
・Height:ボタンの高さをpx単位で設定。
hatena_buttonの設定
・Layout:ボタンのデザインを2種類から選択できます。
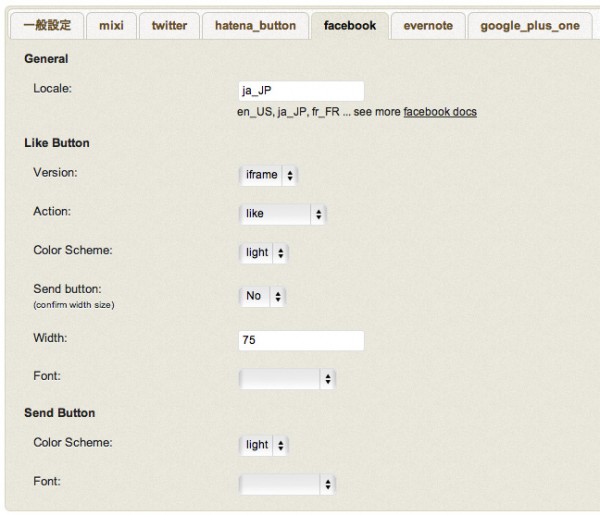
Facebookの設定
General
・Locale:言語・国を設定。もちろん「ja_JP」です。
Like Button
・Version:ソースのコードを(iframe)か(xfbml)のどちらかから選択。
・Action:ボタンの種類・動作を、いいね!(like)かおすすめ(recommend) か選択。
・Color Scheme:ボタンの色を2種類から選択。
・Send button:送るボタンを表示する(Yes)かしない(No)か選択。
・Width:ボタンの幅をpx単位で設定。
・Font:フォントを選択(ただし欧文フォントなので実質変化なし?)
Send Button
・Color Scheme:ボタンの色を2種類から選択。
・Font:フォントを選択(ただし欧文フォントなので実質変化なし?)
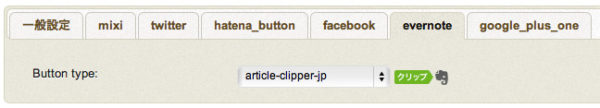
Evernoteの設定
・Button type:ボタンのデザインを7種類から選択(右にプレビューが出てわかりやすい)
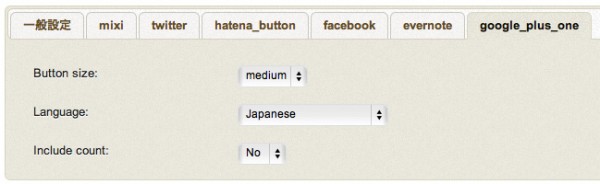
google_plus_oneの設定
・Button size:ボタンのサイズを2種類から選択。
・Language:言語を選択。
・Include count:クリックされた数を表示する(Yes)か、しない(No)か。
上記の設定をすると(記事作成時現在)、↓下のようなボタンが装備されます。