ホームページネタが続きますが、Favicon(ファビコン)を設定してみました。
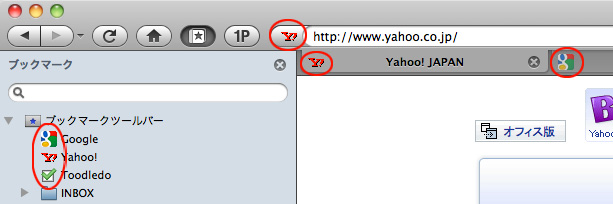
Faviconとは、下画像のようにブラウザでホームページを表示した際、アドレスバーの先頭やタブ、登録されたブックマークにつくアイコンのことで、ホームページの顔ともいえる重要なものです。たぶん。
まずは、Faviconの基本的なことは知るために下記のサイトでお勉強。
Favicon Japan!! -16×16の小宇宙ファビコン-
で、Faviconの作り方はここにも紹介されているように、Photoshop等で元となる画像を作成し、フリーソフトなどで.icoファイルに変換するのが一般的みたい。他にもオンラインで.icoファイルに変換してくれるサービスもあるようです。
しかし、あえて私は違う方法で。参考にしたのは下記。
Fireworksでfaviconを作成[to-R]
Fireworksでマルチアイコンのfavicon.icoを書き出す。
プラグインを使うことでFireworksで画像の作成から.icoファイル書き出しまで行いました。問題になりがちな背景の透過も問題なく出来ます。
実はFireworksは今回初めて使った。てか初めて起動した。勉強のつもりでこの方法を選択したんだけど、PhotoshopやIllustratorと同じAdobe製品なので操作体系も似ており、ヘルプすら見ずに案外すんなり出来たので自分でも驚いた。(まぁこんな簡単な作業に限るだろうけど)
あとはFavionを表示させたいページの<head>タグの中に下記のタグを挿入。その後Favicon.icoとともにサーバーにアップロードして完了。
<link rel=”shortcut icon” href=”ファビコンまでのパス/favicon.ico”>
私の場合、Favicon.icoはルートディレクトリに置いたので
<link rel=”shortcut icon” href=”favicon.ico”>
同様にこのブログにもFaviconを設定しようとしたのですがうまくいきませんでした。
このブログはWordPressで作っているんですが、そのせいでしょうか? WordPressにはFaviconの設定をするプラグインがあるようですが、出来ればプラグインはなるべく入れたくない。で、下記のサイトの通りにしたらあっさり解決。
WordPressでFavicon(ファビコン)を表示するカスタマイズ
<link>タブの書き方が違うようです。
<link rel=”shortcut icon” href=”<?php bloginfo(‘template_directory’); ?>/favicon.ico”/>
ただし、テーマのheader.phpに設定しているのでテーマを変更するとFaviconが付かなくなります。頻繁にテーマを変える人は先のプラグインを使った方がよいと思います。