先日の記事で取り上げた、ホームページの一部レイアウトの崩れについて
重い腰をあげてやっと手をつけた。
Q&Aのページなどに見られる上下方向の文字のずれ
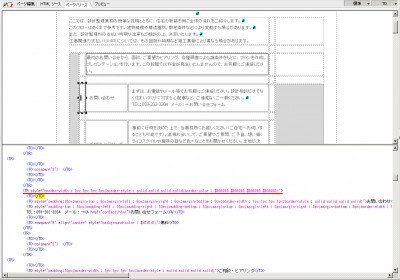
ホームページビルダーでページ編集の画面がこれです。
行頭を揃える等、文字のレイアウトをするために表組みしています。
本当はもっといいやり方があるのかもしれませんが、勉強不足なので直感的でわかりやすく手っ取り早い方法を選択しました。レイアウトの崩れの原因はこの表組内のセルの設定であることは容易に想像できました。
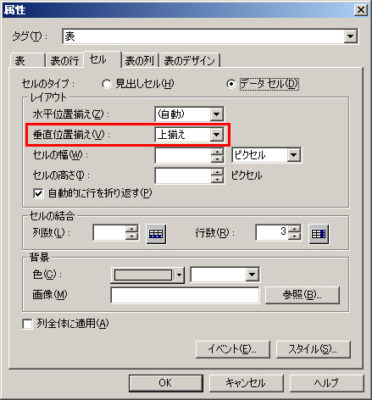
セルを選択後、メニューの編集→属性の変更 で、属性のダイアログを表示します。
セルのタブを選択し、レイアウトの垂直位置揃えで上揃えを選択(上図の赤囲み部分)→OKをクリックで変更完了です。
同様に他のページも変更しました。
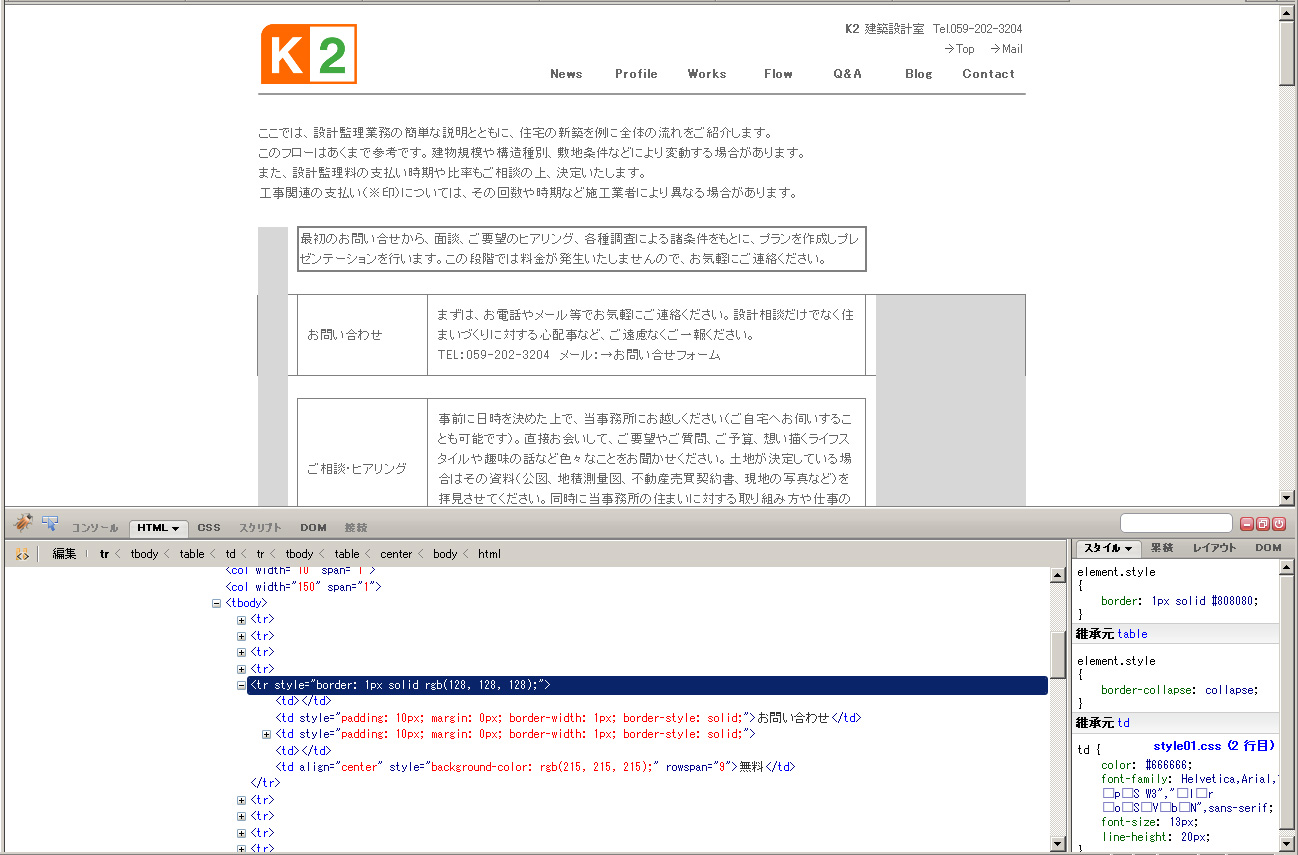
Flowでの枠線のはみ出し
これについてはホームページビルダー上ではうまく該当セルを選択することができなかったので、
しようがなく直接タグをいじることにします。
まずは、場所の特定のためにFirefoxのアドオン「Firebug」を使いました。
1カ所だけ<tr>タグにstyle設定してあるところを発見。(上図の反転部)
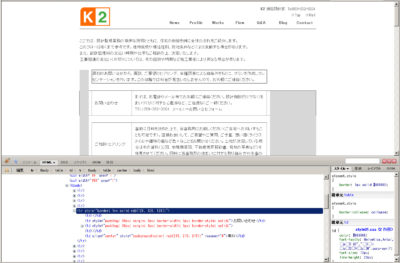
当該箇所をホームページビルダーで確認すると、
やはり1カ所だけ<tr>タグにborderの記載があった。(上図アンダーライン部)
これを削除したらOK。
Firebug使わなくても、ホームページビルダーで上図のようにソースを表示させて探してもいいんだけど、私はHTMLに慣れていないので探すのが大変なんです。その点Firebugは該当箇所を選択すれば該当箇所をすぐ表示してくれてすごく楽ちん。他にもなんか機能がありそうなんだけど調べてない。
現バージョンのFirefoxは重いのでふだんはSafariを使ってるんだけど、便利なアドオンが多いFirefoxははずせない。
話がそれた。
全ての変更が終わったら、保存してアップロードしたら完了。
一応確認してみましたが問題ない様子でした。